
色のキーワード…清涼な、若い、爽やかな、透明
白を基調とした配色では、とても目立つ配色になります。こちらのRGB指定色の不透明度を下げて、重ねて表現することでとても爽やかな印象になります。
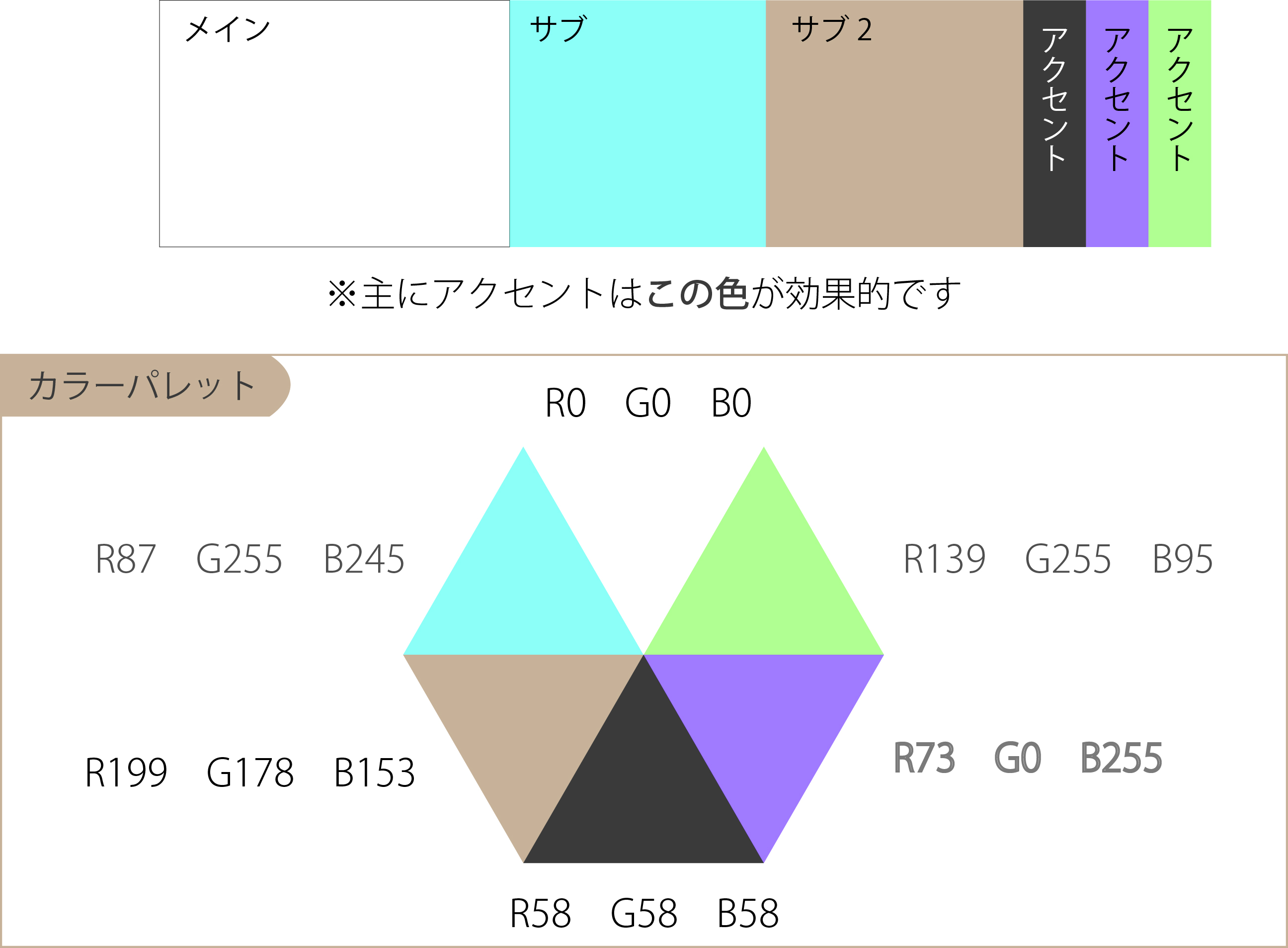
暗色カラーパターンの一例(RGB/HTMLカラーコード)
●メインカラー(白色)
R255 G255 B255/ #ffffff
[連想するイメージ]清潔な、爽やか
爽やかで清潔感を感じる白は、どの色にも合う色です。
●サブカラー1(水色)
R87 G255 B245/ #ff9494
[連想するイメージ]清涼、爽やか
水色は清涼感があります。今回アクセントとしてもとても効果的です。
●サブカラー2(茶色)
R199 G178 B153/ #c7b299
[連想するイメージ]落ち着いた、やさしい
少しカラッとした印象があり、水色と配色することで、爽やかさが増します。
●アクセントカラー1 (黒色)
R58 G58 B58 / #3a3a3a
[連想するイメージ] 高級、堅い、モダン
重たい、暗いイメージのある黒ですが、シャープさと重厚感も感じる色 です。小さい面積で使うことで、スッキリした印象を与えます。
●アクセントカラー2(紫)
R73 G0 B255 / #4900ff
[連想するイメージ] 高貴、印象的
紫を差し色としてつかうことで、すこしまとまった印象を与えます。こちらの色も透明度を下げて重ねることでも爽やかになります。
●アクセントカラー2(黄緑)
R139 G255 B95/ #8bff5f
[連想するイメージ]明るい、自然、新鮮な
こちらの色も透明度を下げて重ねることで、より、爽やかな効果を与えます。